Vroidの初期の頃から
→VroidからVRMファイルにエンコード
→Unityに持ってきて
→VRChat+Quest対応にしようと
→ VRM Converter for VRChatで変換
→Quest対応のためHierarchyのBodyシェーダーをVRM→MT ToonからVRchat/mobile/Toon Litなどに変更
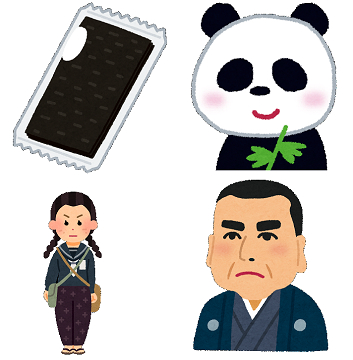
これをやると目の周りや眉毛が黒塗りでべったり。
俗に呼ばれる「海苔」「パンダ」「イモト」の状態になってしまいます。
これはVroidのテクスチャは元から透過に対応していないので、透過部分が黒塗りで浮かび上がってしまうのです。
主に悪さをしてしまうのはVRoid Studioの
・まゆげ
・アイライン
・まつげ
の3つです。
最終的に少し妥協した面もありますが、直し方が分かったので紹介します。
2022年4月現在
・VRoid Studio 正式版
・Unity 2019.4.31f1
・VRCSDK3-AVATAR-2022.04.21.03.29_Public
でやっています。
使用したもの
VRoid Texture Converter for VRChat on Quest
VRoid Studioから「まゆげ」「アイライン」を取り出す
VRoid Studioを開く
→編集したいアバターを読み込む
→上メニューの顔の項目を選ぶ
→左のメニューの「まゆげ」を選ぶ
→左側「カスタム」で「カスタムアイテム」が選択されいることを確認
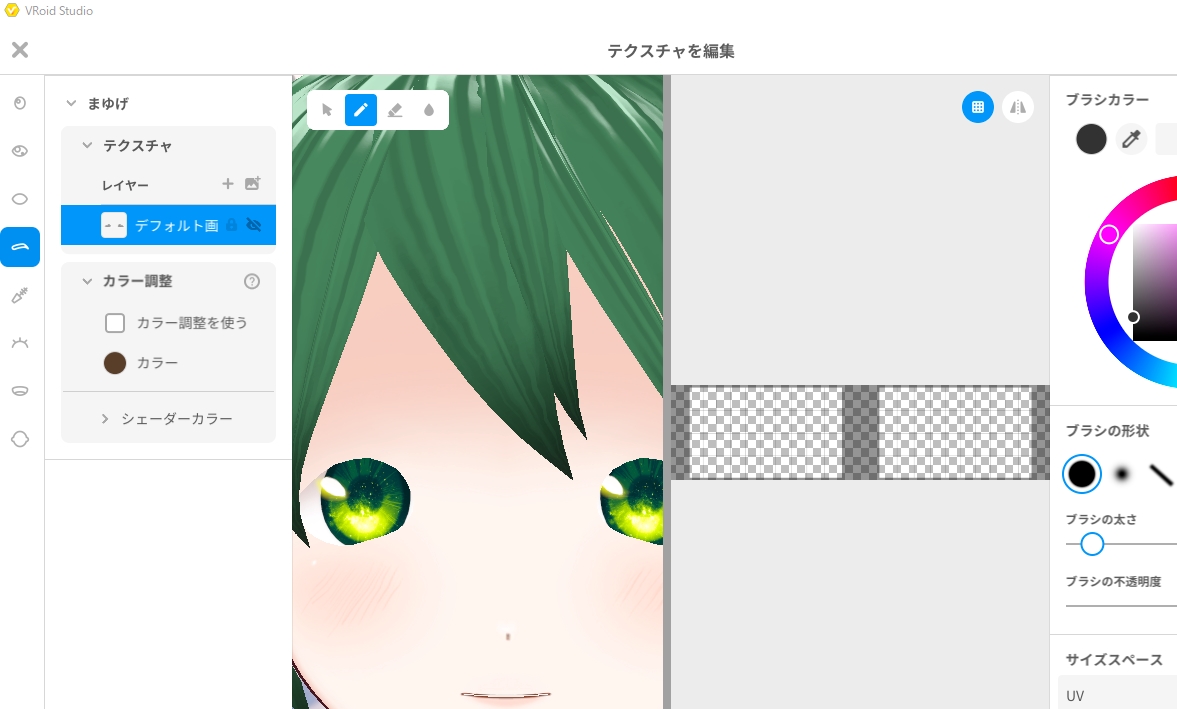
→右のカスタマイズのテクスチャを編集
→テクスチャの項目にデフォルトの画像があるので右クリック
→エクスポート
→画像をPCのフォルダの任意の場所に保存
※これを左のメニューの「アイライン」でも同じ操作をして保存します。
「まゆげ」と「アイライン」のpngファイル2つを用意します。「まつげ」はできません。
VRoid Studioで「まゆげ」「アイライン」「まつげ」を非表示にする
テクスチャのデフォルト画像がそのままだとややこしくなるので非表示にします。
→左のメニューの「まゆげ」を選ぶ
→左側「カスタム」で「カスタムアイテム」が選択されいることを確認
→右のカスタマイズのテクスチャを編集
→テクスチャの項目にデフォルトの画像の横の目のマークを一度クリックして非表示に。
※これを左メニューの「アイライン」「まつげ」でも同じ操作をして非表示にさせます。
「まつげ」や「まぶた」に対する妥協
「まつげ」や「まぶた」は手動で描き込みになってしまいます。
ペンタブ等がなくて厳しかったり、なくても違和感がない程度であれば妥協しましょう。
そもそもQuest対応するローポリのローポリゴン化が目的なので、目の周りのパーツがあまり細かくても再現できずに少なからず妥協する形にはなります。
「まつげ」「まぶた」「服」をやっていらっしゃる方はいるので、参考にリンクを載せます。
(参考)
VRoidStudio正式版のモデルを、Quest対応させてVRChatアバターにした話
4-2.まつ毛とまぶたを肌に直接描く
https://note.com/hoatu86/n/n1fdc96a1ce85
VRoid Texture Converterで「まゆげ」と「アイライン」を変換する
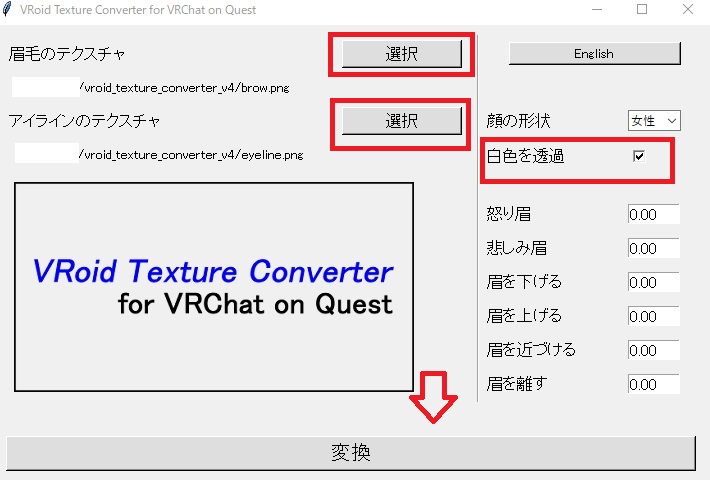
VRoid Texture Converter for VRChat on Quest
ファイル内のvroid_texture_converter.exeを開きます
→「眉毛」「アイライン」の選択から、VRoid Studioから取り出したpngファイル2つを読み込んで
→「白色を透過」にチェックして
→変換します。
フォルダ内に変換されたpngファイルが2つできます。
このままVroid Studioに乗せると白い眉毛になってしまいますので、色を変えます。
そのままの色で問題なければそのままでもいいです。
眉毛とアイラインの色変え
それぞれをPhotoshopなどの画像編集ソフトで開きます。
→画質調整→カラー→色相/彩度
に相当する項目で、元画像の色をスライダーを動かして変更して保存します。
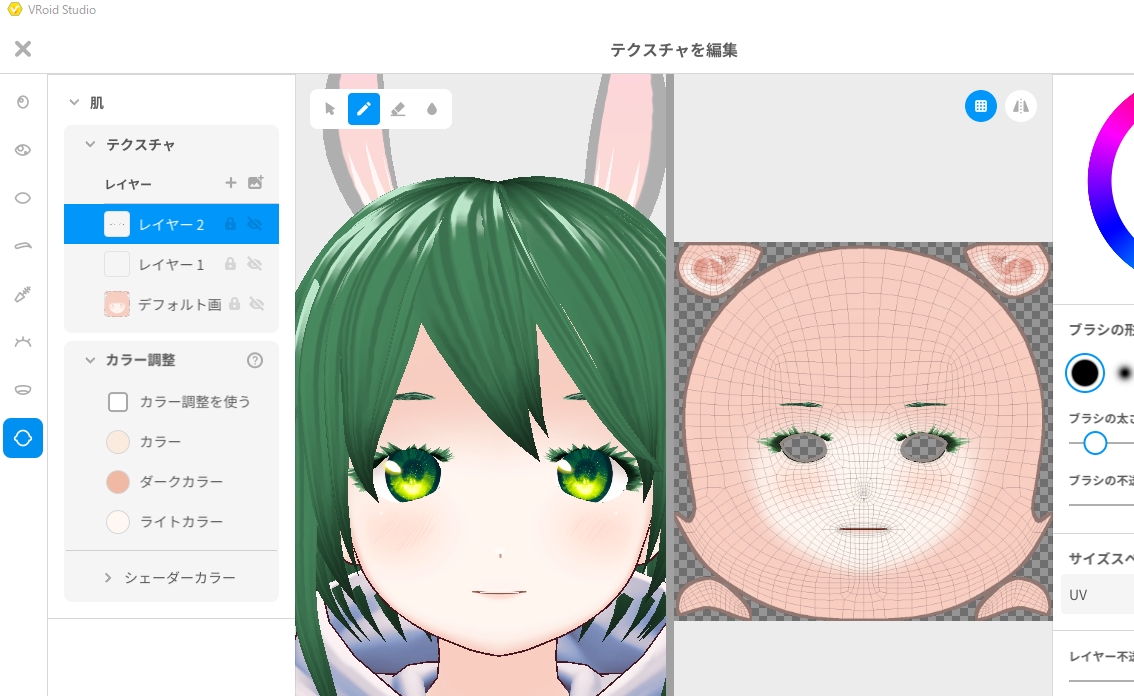
VRoid Studioに戻る
→左のメニューの「肌」を選ぶ
→左側「カスタム」で「カスタムアイテム」が選択されいることを確認
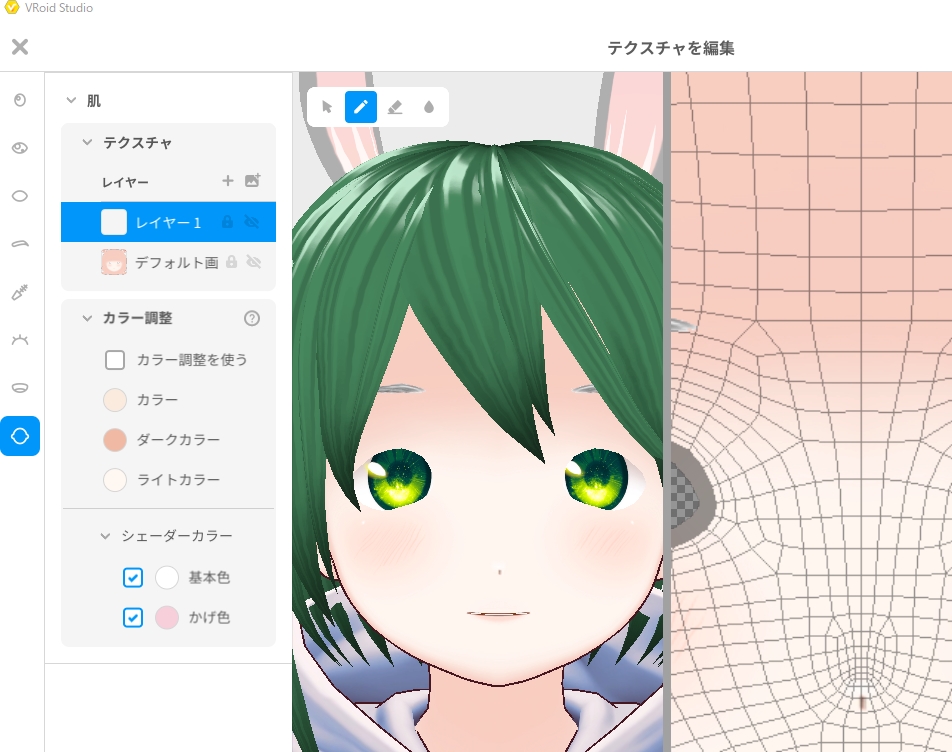
→右のカスタマイズのテクスチャを編集
→左側の肌のテクスチャで、レイヤーの横の+を2回押して、レイヤー1、レイヤー2を作る
→各それぞれを右クリック→インポート
→先程、作った2つの「眉毛」「アイライン」のpng画像を、レイヤー1、レイヤー2にそれぞれ割り当てる。
こうすることで顔の肌のパーツに直接「眉毛」と「アイライン」が書き込まれます。
VroidStudioの左上の☓を押して「新規アイテムとして保存」を押して画面に戻り、
右上の箱アイコンの「VRMエクスポート」します。
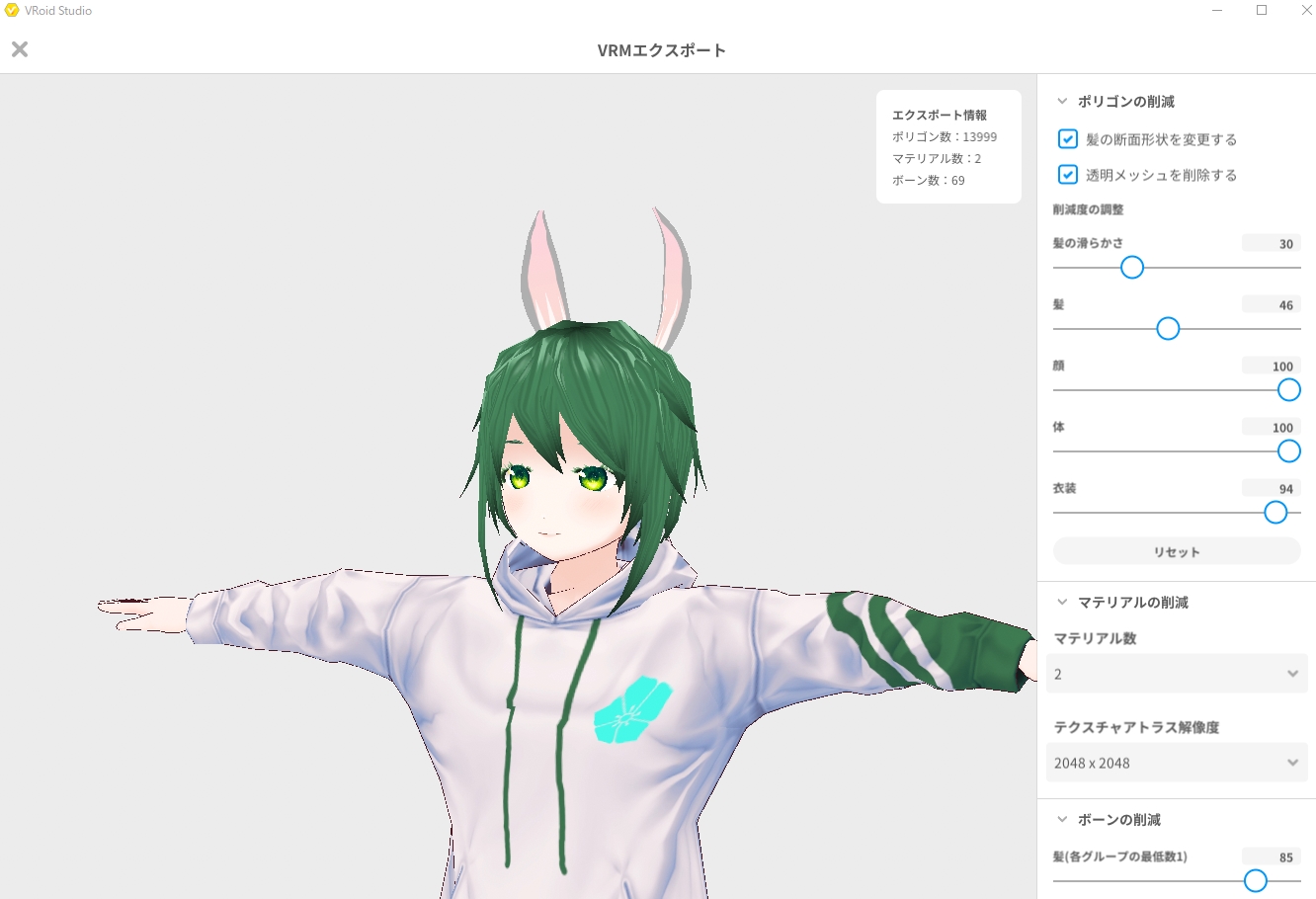
VRMエクスポート
右上のエクスポート情報の数値を見ながらバーの調節をして「ポリゴンの削減」「マテリアルの削減」「ボーンの削減」をします。
・15,000ポリゴン以下
・マテリアルは2以下(固定)
・ボーン128以下
・テクスチャアトラス解像度は2048*2048 px(固定)
にするのが理想的です。
これがVRChatやclusterなどのQuest対応しているプラットフォームで推奨される制限値だからです。
→ポリゴン数の削減の項目で「髪の断面形状を変更する」「透明メッシュを削除する」をチェックします。
→右上のエクスポート情報の数値を見ながらバー数値の調節をします。
私の場合
「顔」や「体」は100。
「髪の滑らかさ」「髪」と「衣装」、ボーンの削減の項目を調節して、15,000ポリゴン以下まで落としました。
これはみなさまの各々のアバターで、どこまでアバターが造形が荒くても妥協できるかという調整です。
「髪の滑らかさ」「髪」は数値が高すぎると荒すぎて髪がハゲてしています。
「衣装」は数値が高すぎると服を貫通して、体の出っ張った部位が露出してしまいます。
よって高すぎても低すぎてもいけません。
(参考)
VRChatの場合
Mediumの制限サイズが15,000ポリゴン以下。materialは2以下。
Poorの制限サイズが20,000ポリゴン以下。materialは4以下です。
容量は10MB未満。
clusterの場合
32,000以下。ボーン128以下。materialは8以下。テクスチャは2048*2048 pxです。
UnityでQuest形式に変換してVRChatにアップロード
VRCSDK3-AVATARと VRM Converter for VRChatがインポートしてあるUnityを開きます。
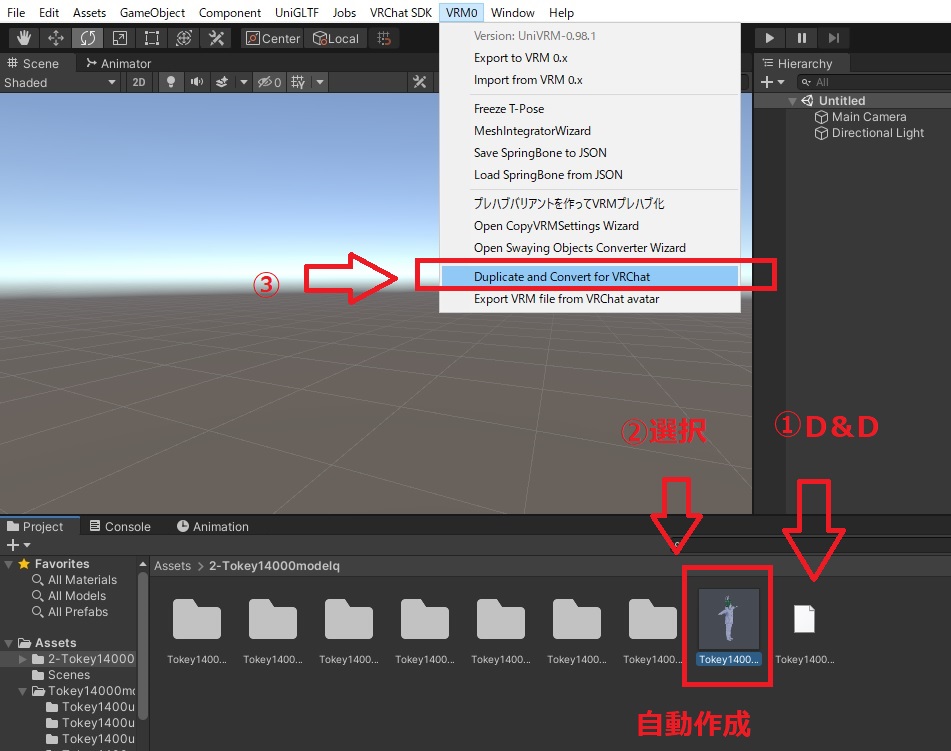
①下のAssetsのエリアににVRMファイルをD&D(ドラッグ・アンド・ドロップ)でインポートします。
いくつかのファイルが自動的に変換・作成されます。
目視できる形で変換されたVroidモデルのファイル(アバター名.Prefab)が表示されます。
次にVRChat用にモデルを変換します。
①変換されたファイルを選択した状態で上のメニューの
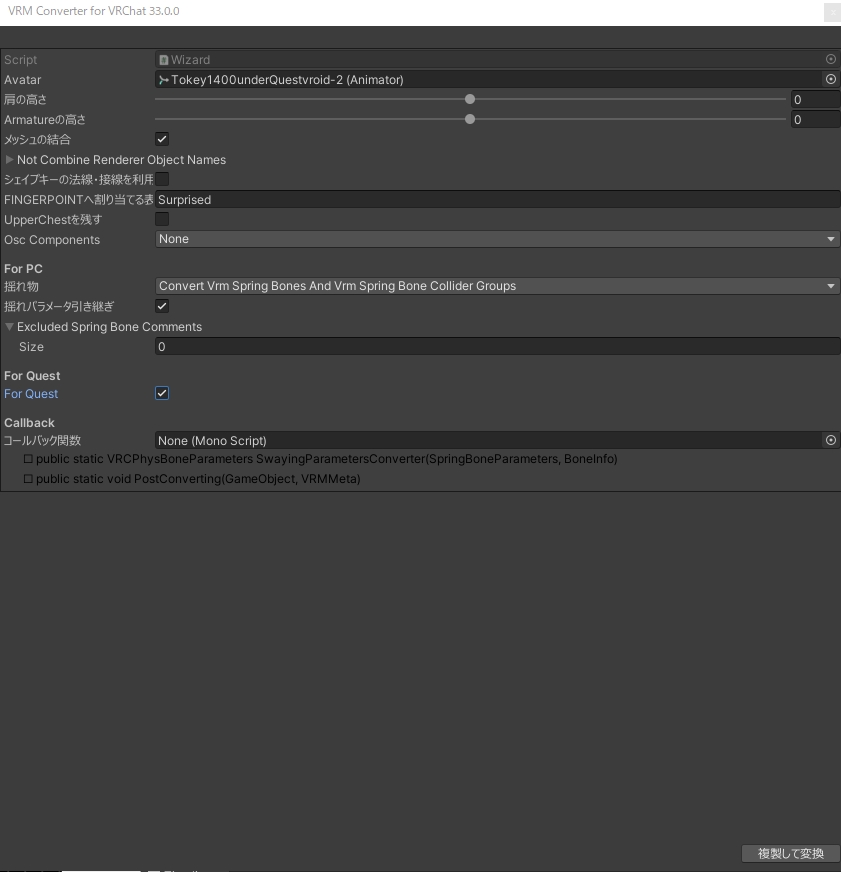
②VRM→Duplicate and Convert for VRChat
③for Questをチェックします。
→右下の「複製して変換」
「アバター名(VRChat).Prefab」というモデルファイルが作成されて、Hierarchyに追加されているはずです。
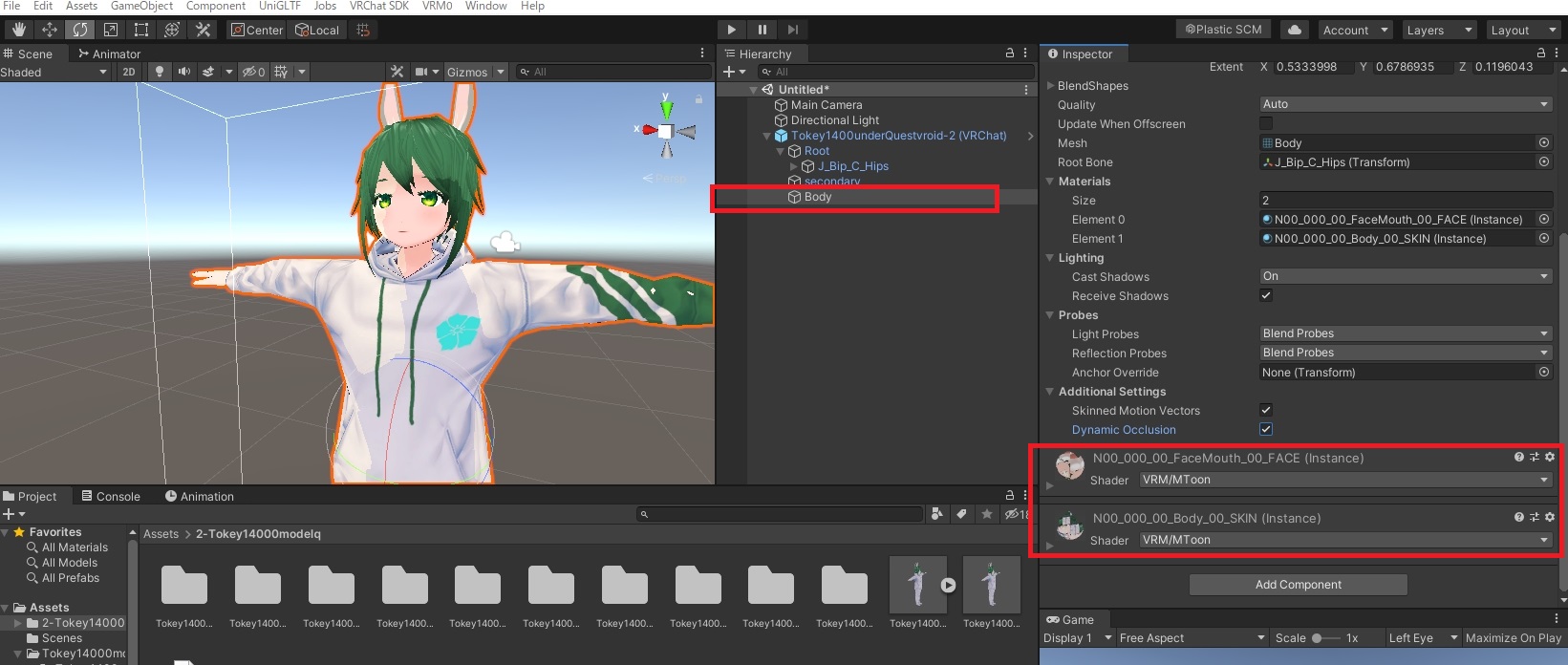
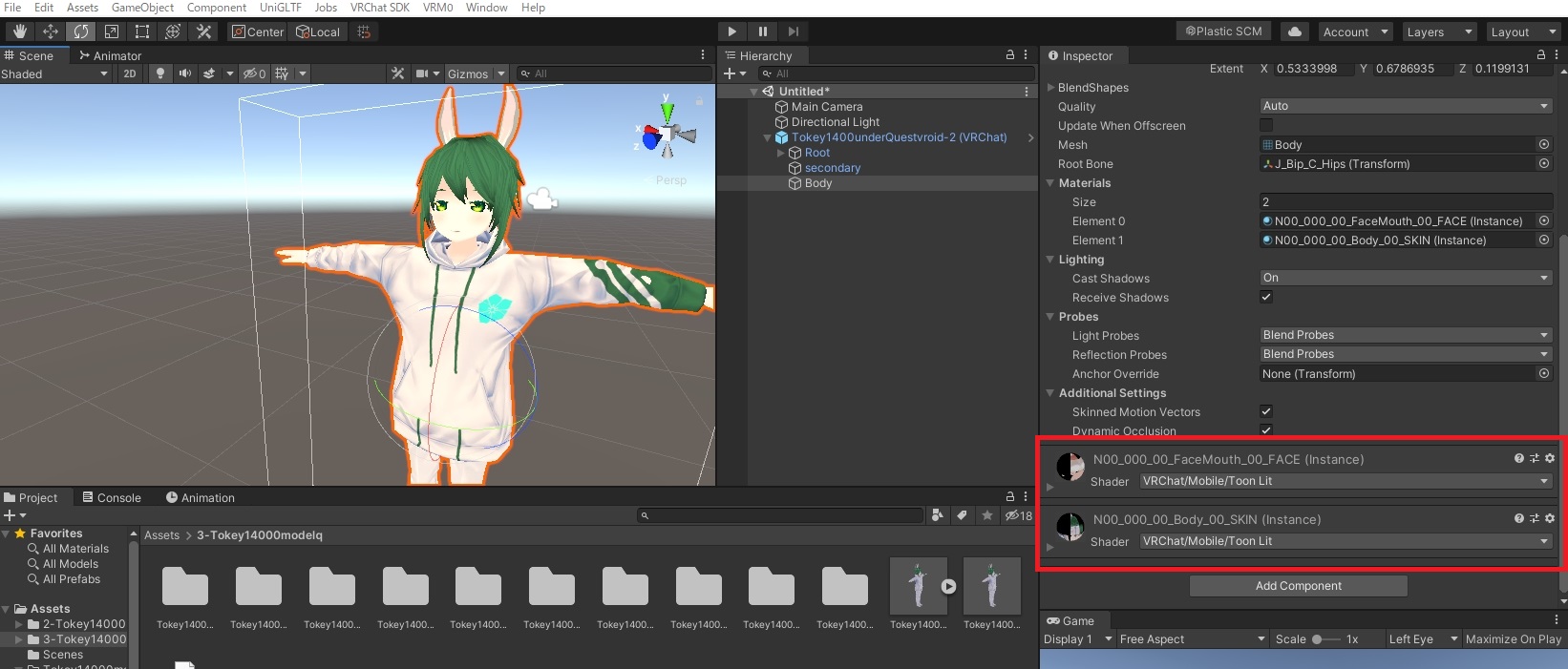
シェーダーをQuest対応にする
Quest対応のシェーダーはVRchat/mobileです。
変換しただけではVRM/MT Toonなので変更します。
→HierarchyのBodyを選択
→シェーダーをVRM→MT ToonからVRchat/mobile/Toon Litなどに変更
うまくいっていれば、この時点で「海苔/パンダ/イモト」化していないことが確認できるはずです。
VRC_Avatar DescriptorでView Positionを設定
View Positionというゲーム時のキャラクターの目線の位置を設定します。
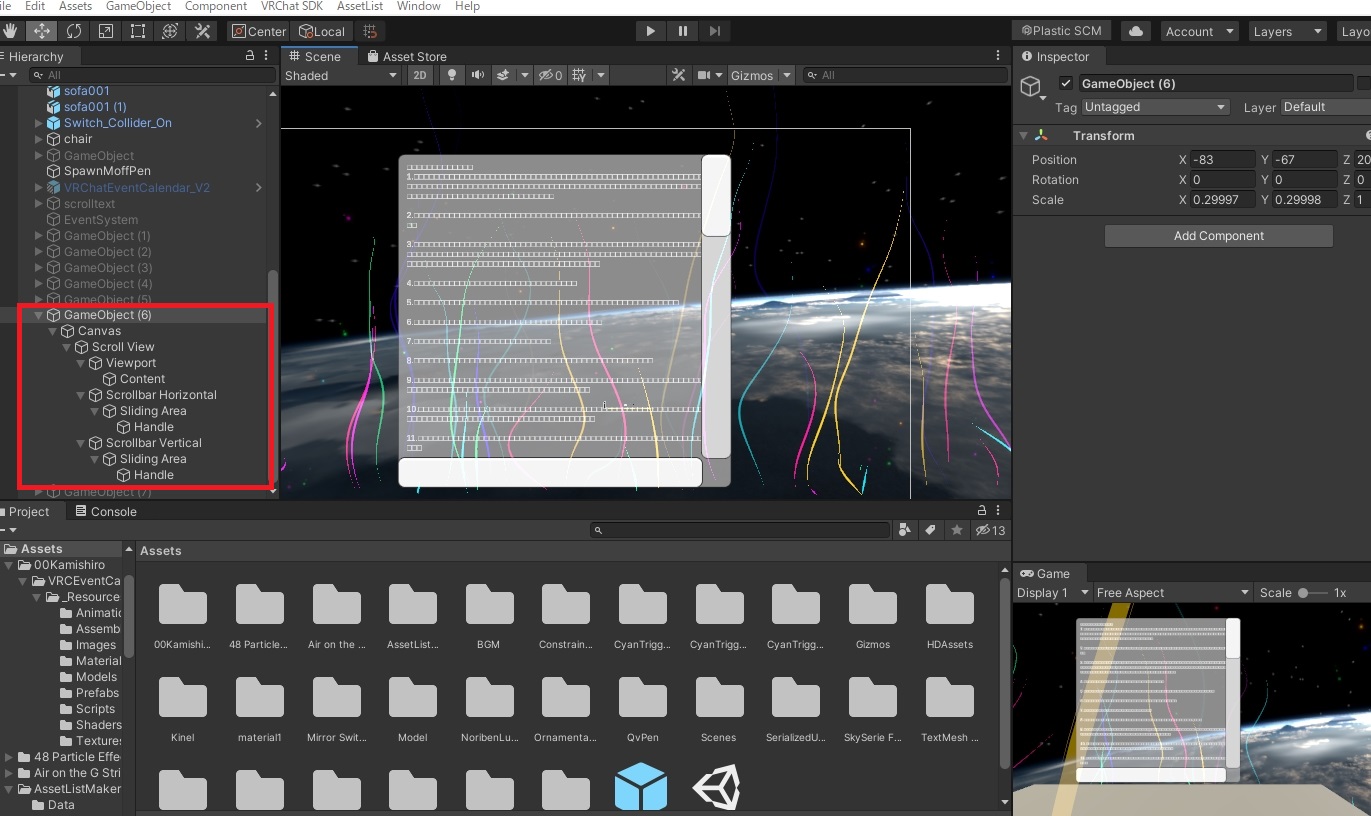
①左上のHierarchy(ヒエラルキー)の項目に追加した「アバター名(VRChat)」のファイルを選択します。
すると右のエリアにInspectorが表示されます。
②Inspectorの中のVRC_Avatar Descriptorの欄を探します。(少し下の方にあります)
ここでView Positionを設定します。「Return」を押して位置移動させることができます。
キャラクターの頭上か顔面あたりに灰色の球体が表示されます。
この球体を移動させます。
目と目の間がベストなポイントです。
VCRhatにアップロードする
上のメニューのVRChat SDK
→Show Controll Panel
→Builderのタブ
→Build & PublishでVRCにアップロード。
Build & Publishが暗転グレーしている場合は、上記のAuto Fixをクリックすると自動で改善されます。
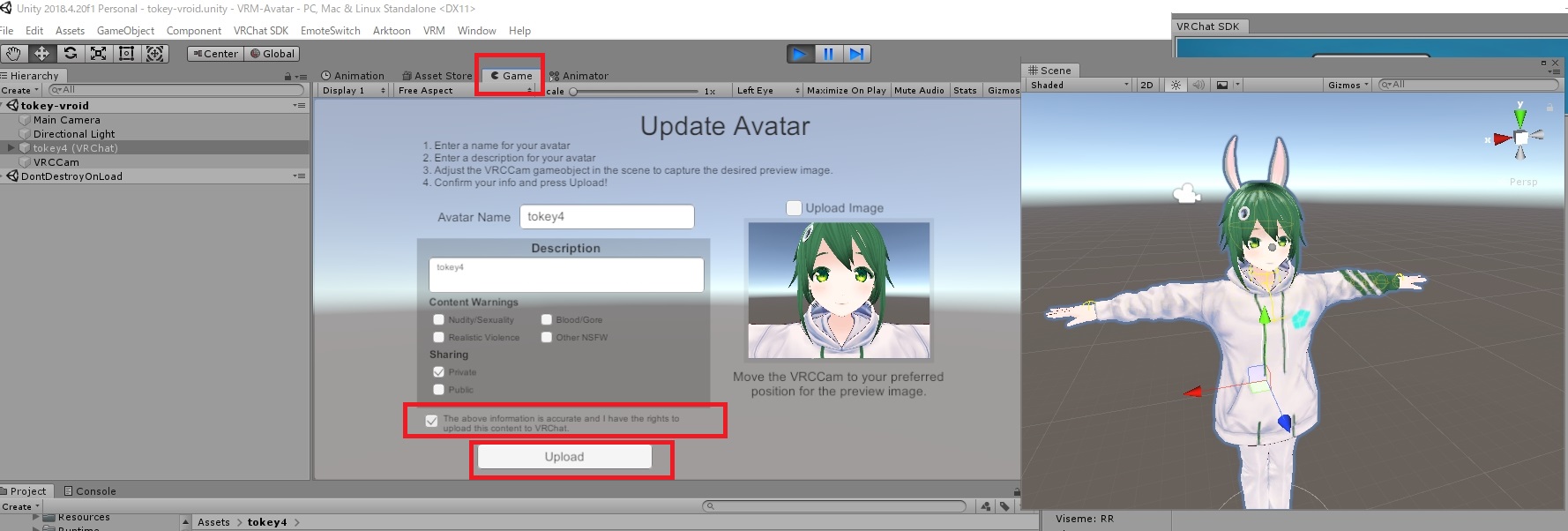
Build & Publishをクリックするとしばらくロードした後、GameのタブにUpdateAvatarが表示されます。
適当なAvatar nameをつけて
下のThe Adove Informationの項目にチェックをして
Uploadをクリック。
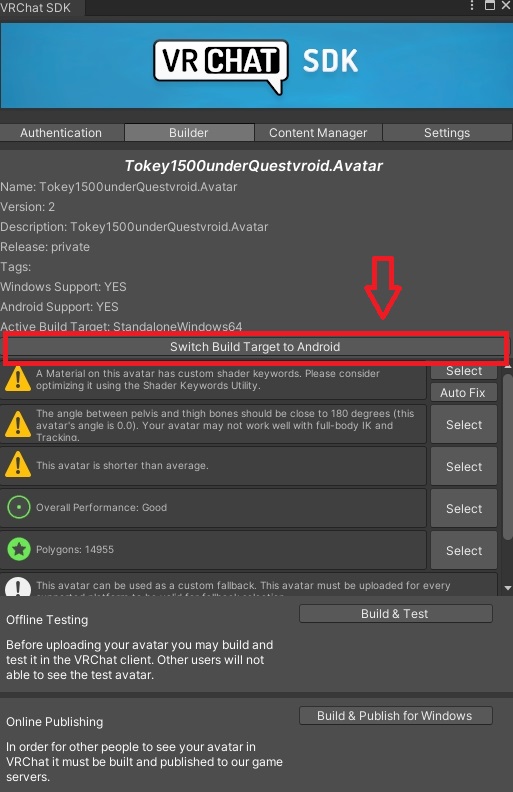
続いてQuest対応したアバターもアップロードします。
Switch build Target for Androidをクリック
しばらく変換にかかるので待ちます。
→同じようにBuild & PublishでVRCにアップロード。
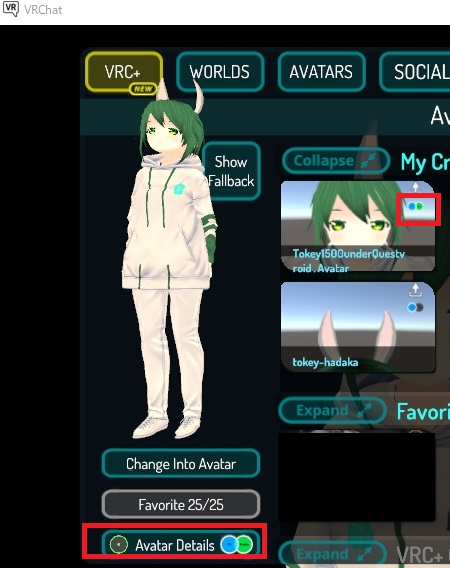
あとはVRChatにログインして→メニュー画面を開いて→Avatarからあなたのアップロードしたアバターを確認してみましょう。
通常版(青色)とQuest版(緑色)の両方のマークがついていればOKです。
(参考)
VRoidStudio正式版のモデルを、Quest対応させてVRChatアバターにした話
https://note.com/hoatu86/n/n1fdc96a1ce85