GIMPやPhotoshop等で透過されたpng画像をVRChatにアップロードしてアバターとして使う方法を紹介します。
GIMPやPhotoshop等で透過されたpng画像をVRChatにアップロードしても表示してくれません。
Planeなどの板オブジェクトに貼り付ける必要があります。
しかし・・
・unityにドラッグアンドドロップで持っていく→Asset上でSprite(2D and UI)を使えば透過できる→しかしVRC_SDKでアップロードできない(アップロード時に削除してくださいとエラー)
・unityでPlaneのオブジェクトに透過画像を貼り付け、VRC_Avatar Descriptorをつけてもアップロード後に画像アバターが表示されない
これらの問題が発生したので解決策を紹介します。
※ここでの方法は私が調べながら我流でやった方法です。部分的に説明を端折っている箇所もございますが、参考程度にしてください。
Blenderで骨つきの板を作成
Blenderでの操作です。
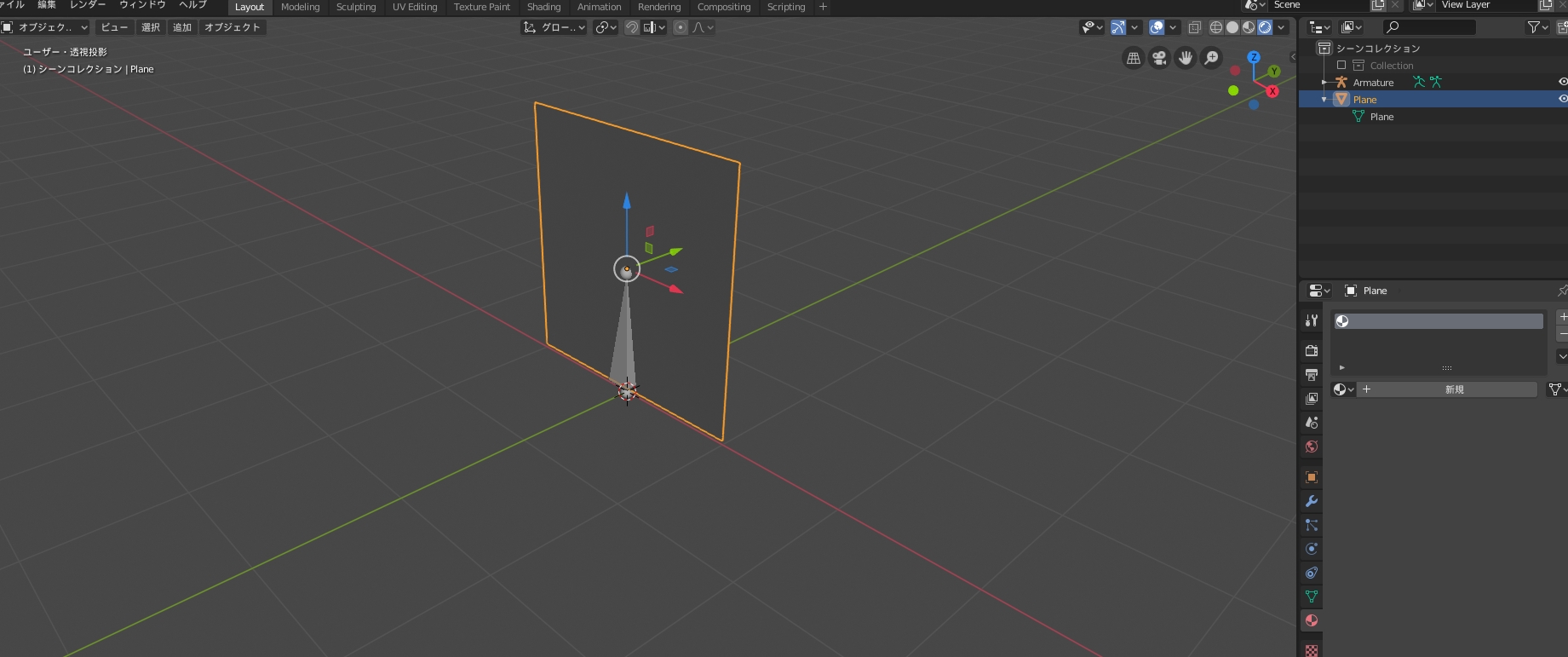
BlenderでPlaneを作成
・オブジェクトモードでBlender中心画面内でshift+A→メッシュ→A→平面。左のRotateでPlaneを縦向きに。
ボーンを一本だけ立てる
・shift+A→アーマチュア→単一ボーン
Fbxファイルで出力(エクスポート)する。
これで縦向きにボーンの入った板が作りました。
骨つきの板をUnityに持ち込む
これ以降はunityでの操作です。
UnityのAsset枠にBlenderで作成したFbxファイルをドラッグアンドドロップして読み込み。
Asset枠内のfbxファイルをクリック→Inspectorの欄でRegをAnimation TypeをHumanoid(Genericでも可)にする
Apply
Hierarchyにドラッグアンドドロップして読み込み追加します。
unity内でのpng画像の設定
GIMPやPhotoshop等で透過されたpng画像を用意します。
透過されたpng画像をunityのAsset枠にドラッグアンドドロップして読み込み。
通常、png画像の透過はAsset枠内の画像をクリック→Inspectorの欄のSprite(2D and UI)を使えば透過できます→しかしVRC_SDKでアバターではアップロードできずに弾かれます。
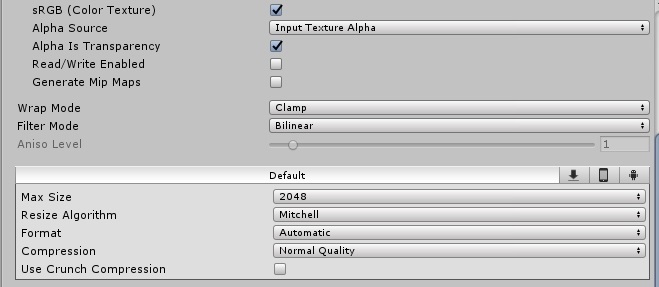
そこで普通にTexture TypeでDefaultにします
png画像の透過はAsset枠内の画像をクリック→Inspectorの欄の
Alpha SourceをInput Texture Alpha
Alpa Is Transparencyにチェック
→Apply
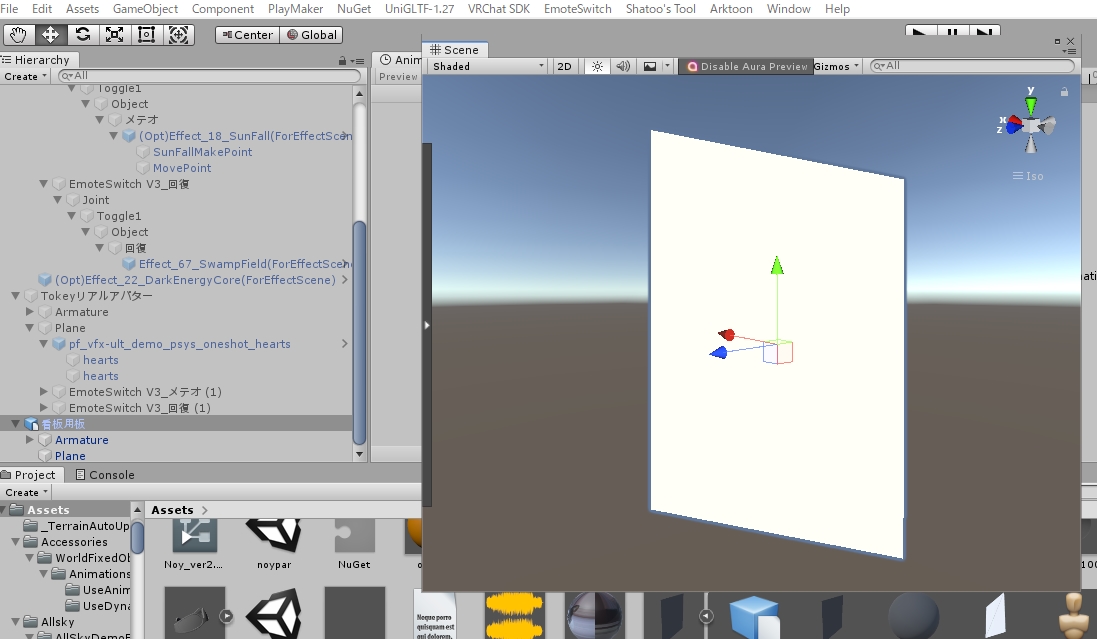
そして、unityのAsset枠内のこの画像を、Blenderから出力したHierarchy内のfbxファイルの「Plane」(骨つき板)にドラッグアンドドロップします。
しかし画質が暗くなりすぎたり、表面だけで裏面は描画してくれなかったりしました。
Standard、Transparentなどのシェーダーを指定して透過させても無理でした。
Unlit/TransparentやLegacy shaders/Transparent/Diffuseでも可能ですがなぜか画質が暗くなります。
そこでArktoon-Shadersを使用させていただきました。
Arktoon-Shaders
https://booth.pm/ja/items/1027997
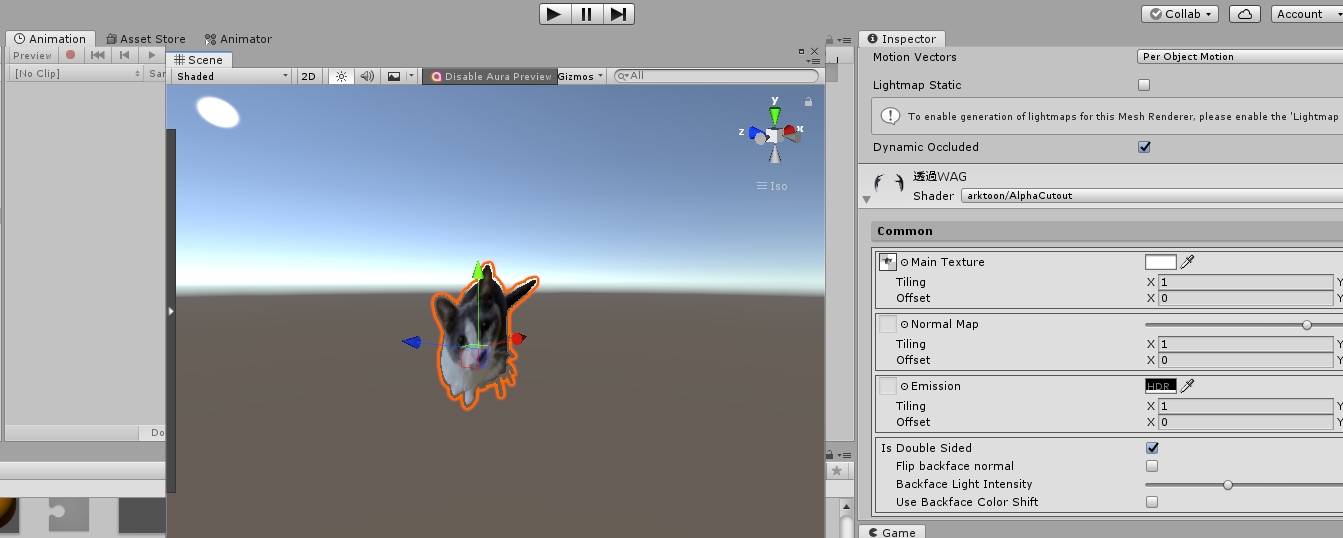
PlaneオブジェクトのInspectorで
テクスチャ画像を
Arktoonシェーダー→AlpahaCutoutで透過
CommonのIs Double Sidedにチェック(表裏を描画生成する)
これで表裏ともに描画できました。
あとはVRC_SDKからアップロードしました。