Unity、VRChatなどのVR空間で文章や画像のスクロールができるようにしたい!
unityのscroll View(スクロール・ビュー)を使いましょう。
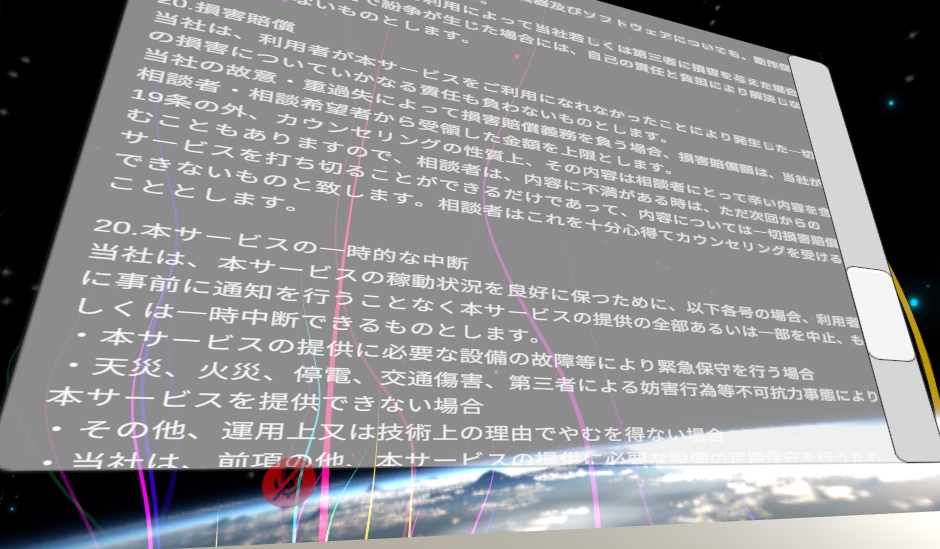
今回は、VR内での同意書・利用規約を表示させるために利用しました。
①作り方
GameObject→CreateEmpty
HierarchyのGameObjectが追加される
HierarchyのGameObjectを右クリック
UI → Scroll View
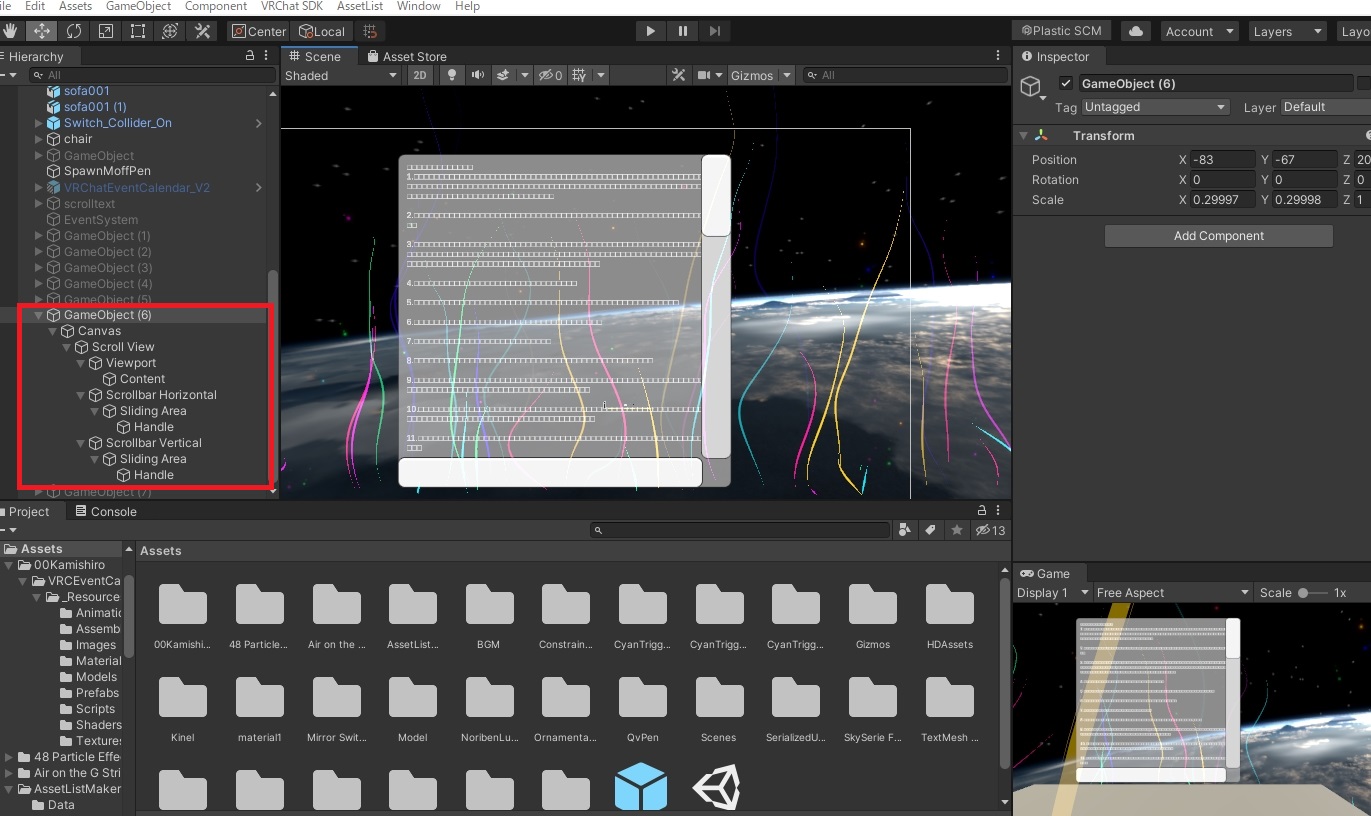
GameObjectの下に
Canvas
-Scroll View
-View Point
-Content…
–
とツリーが作成されたことを確認
※基本的には
Canvas
-Scroll View(窓)
-View Point(窓のガラス部分)
-Content…(窓の奥にある中身)
しか使いません。
主に「Content」のみです。
他のところは下手にサイズ変更等で触ると機構が壊れることが多いです。
②設定
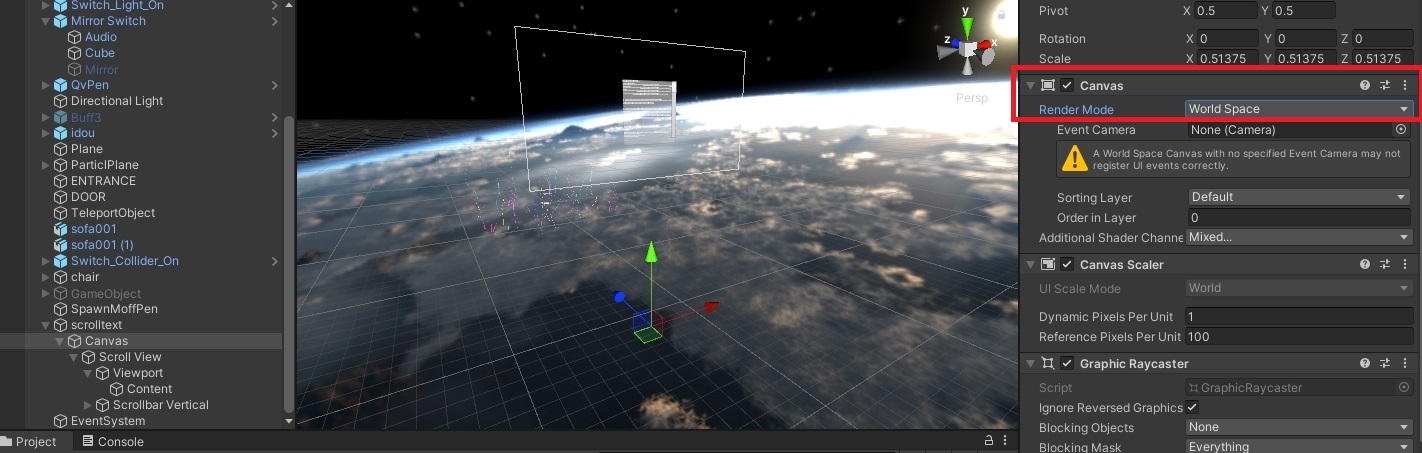
・CanvasのRender ModeをWorld Spaceに(これをやるとオブジェクトとして動かせます)
・横へのスクロールは大抵の場合は不要なので「Scroll View」のScroll Rect→Horizontalのチェックを外します
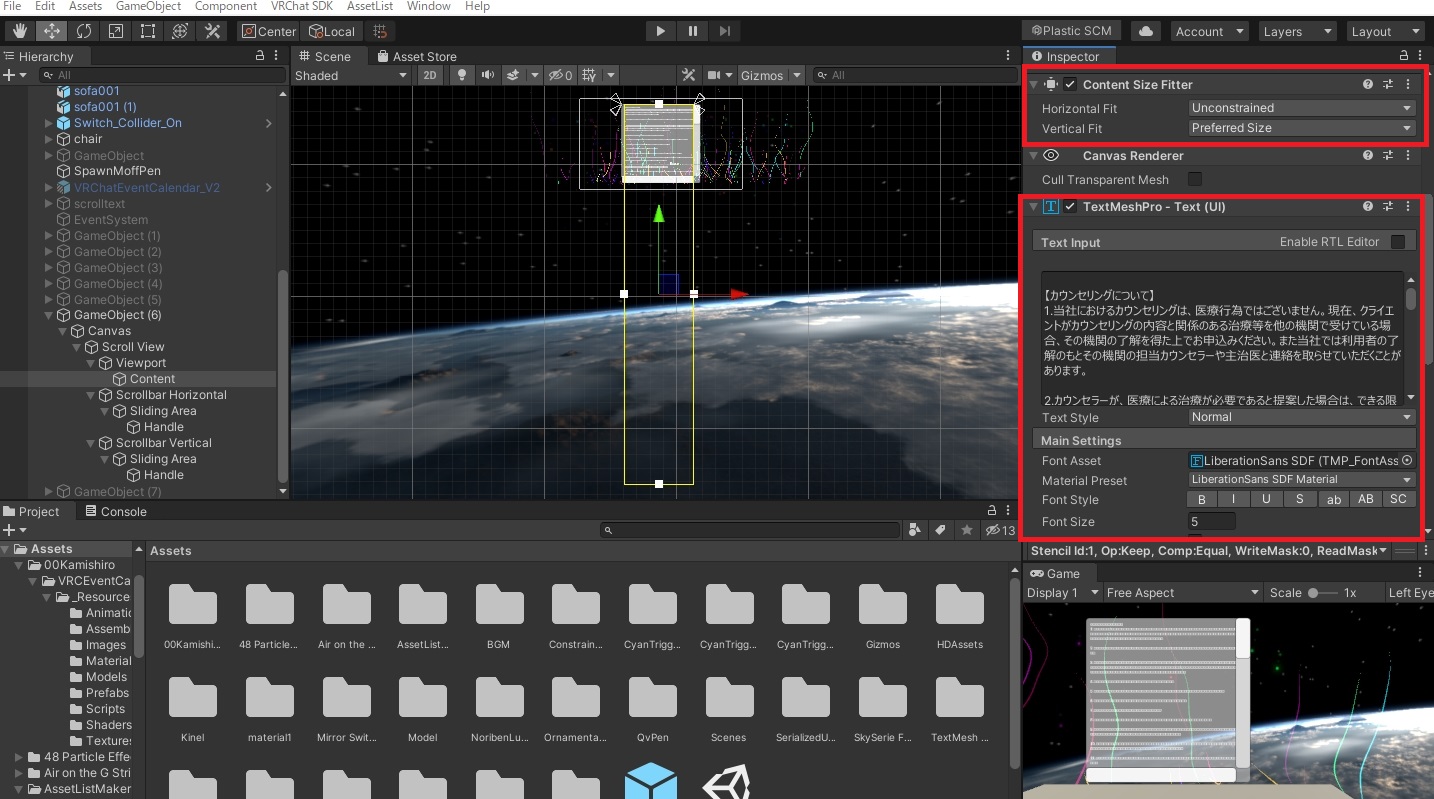
・Scroll View → Viewport → Contentに以下のコンポーネントを追加します。
TextMeshPro – Text (UI)
Content Size Fitter
※
「TextMeshPro – Text (UI)」はContentにテキストを書き込むコンポーネント
「Content Size Fitter」はContentのサイズを自動調整するためのコンポーネントです。
・「Content Size Fitter」の「Vertical Fit」を「Preferred Size」に変更。
・ContentのTextMeshPro – Text (UI)のコンポーネントに文字を入れます。
そしてFont Sizeで文字の大きさを調整できます。
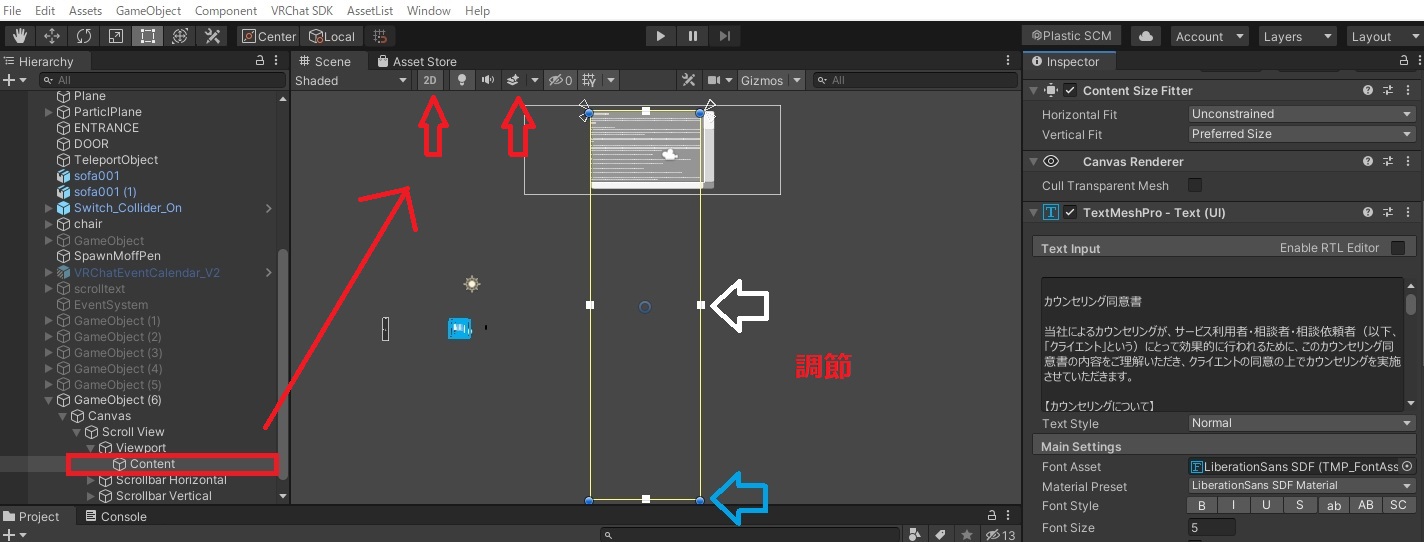
③テキスト文字を入れて大きさサイズ調節
unityでHierarchyのContentを選んだまま、「Scene」のタブを選んで「2D」を押して
・青い点
・白い点
で読む範囲を調節(Scene上で直接マウスで触れます)
※
青い点の領域は「文章の紙」に当たる領域。
白い点の領域は「文章の文字そのもの」の領域です。
実際にプレイヤーに表示されるのは「View Point(窓のガラス部分)」のみです。
View Pointの枠にうまく表示されるように大きさをサイズ調節します。
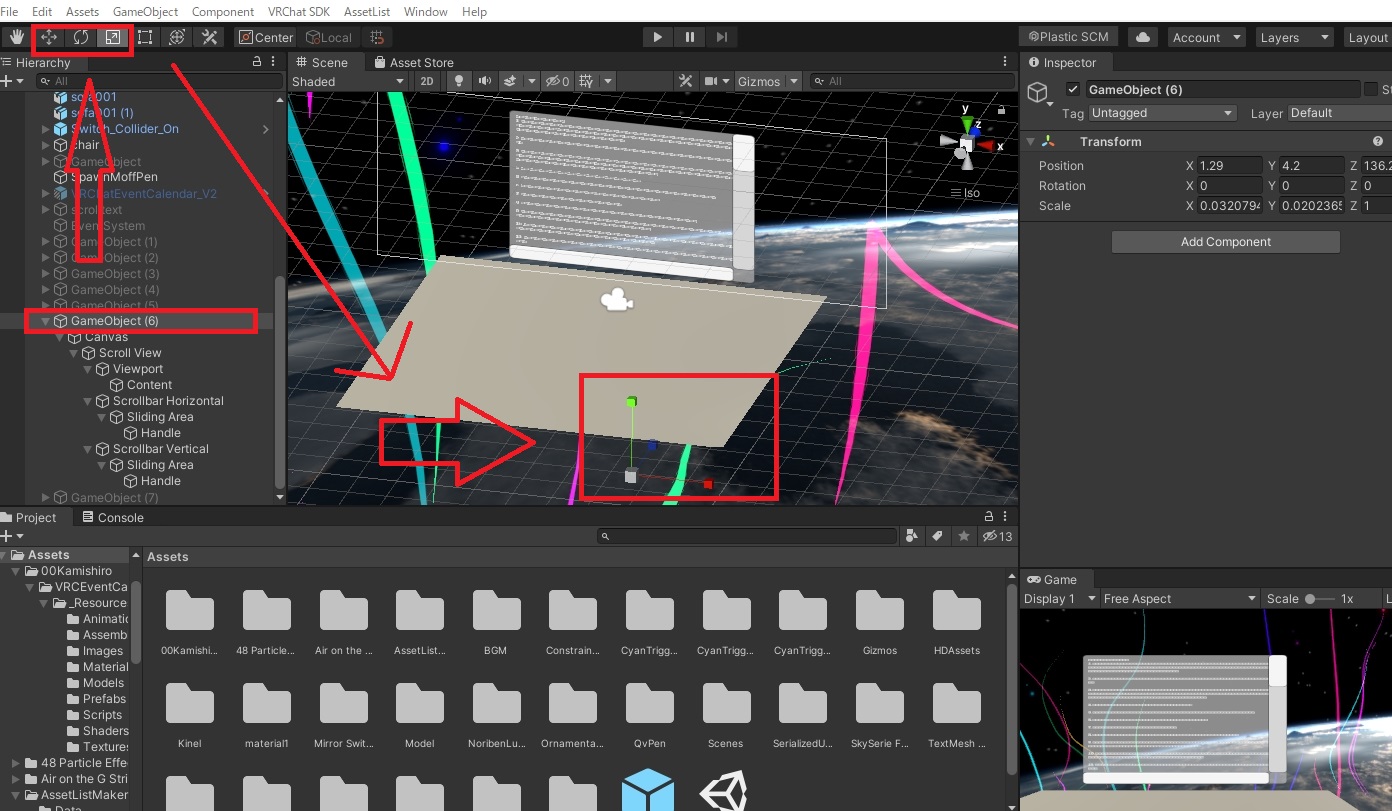
④キャンバスの位置調節と大きさ調節
Hierarchyで一番親のGameObjectを選択して位置調節と大きさ調節します。
Canvasから直接数値を入力して調節することもできますが、3D空間でマウスで手頃に調整するにはこちらのほうが楽でした。
(お好みで)
変な数値をいじってしまった結果
あれ?スクロールが動かなくなったぞ・・?になった場合は、早く見切りをつけて、何度も新規に作り直すことをおすすめします。
CanvasやView pointのデザイン等や距離が変更されてどこの数値を戻して良いのか分からなくなります。
私も30回以上のObjectを作り直してやっとこさ動作してくれるようになりました。
(参考)
【Unity】縦スクロールするテキストエリアを作成する方法(TextMeshPro)
https://zenn.dev/kumatta_ss/articles/9d2ccdf0e432d4
補足
同意や開始などのボタンを組み込んでいて反応しない場合、
・シーン内にEventSystemがあるか
・ボタンのOnClick()は設定してあるか
・RaycastTargetがTrueのUIが手前にないか
これらを確認しましょう
(参考サイト)
【Unity】UIが反応しないときはこの3つをチェック!
https://ekulabo.com/check-ui#outline__2