この接続は安全ではありません。
このページの一部(画像など)は安全ではありません。
…とブラウザのURL欄に黄色の「!」で注意書き。
直し方を紹介します。
まず現時点でSSL化のこの「前回の記事」の流れまでクリアできている大前提になります。
前回の記事
PHP7以上にバージョンアップしたらログイン画面が真っ白になる対処法

WordPressのSSL化httpsでログインできない、真っ白404エラーでアクセスできない対処法

WordPressのSSL化httpsでログイン画面からスタイルが崩れる対処法
https://p2pzen.com/wordpress/ssl-https-login-style-error/
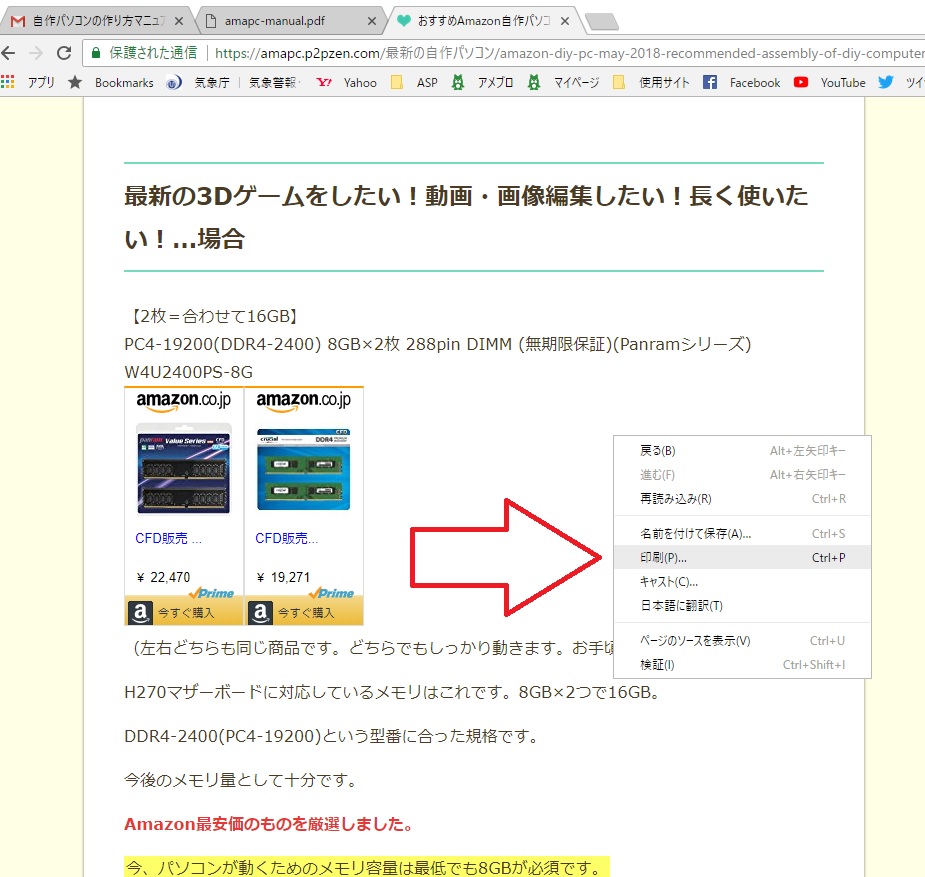
エラーの出ているページ上で右クリック→ソースを表示→F12を押してコンソールを表示→Ctrl+Fでhttp:を検索する
この部分が、httpsとhhttpの混同サイトとして認識されているのです。
見てみるとほとんどが画像URLであると思います。
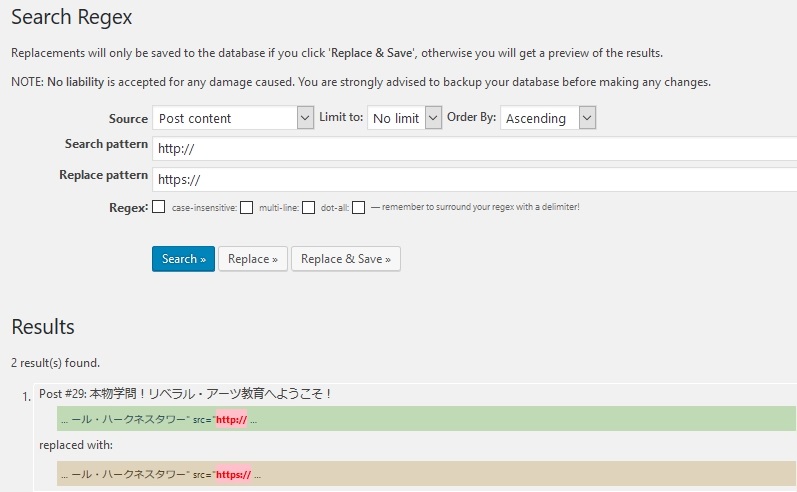
Search Regexを利用してhttpsに置換する
プラグインの新規追加から「Search Regex」をインストールして有効。
WordPressのツール→Search Regexにて
内部リンクと画像URLをhttp:をhttps:に置き換えます。
Search Patternに
http://(ドメイン名)
Replace Patternに
https://(ドメイン名)
※http:→https:でもいいです。
Searchにして「Replace & Save」をクリックすると置換されます。
ヘッダーは除外されていたので自力で直す
賢威7の場合、上記の方法でもヘッダーは除外さてているようです。
WordPressの賢威の設定内のトップページ→メイン画像にて、メイン画像を再設定し直します。
SNSの設定でも画像がhttpを指定している場合は、WordPressの賢威の設定→SNSの設定にて画像を選び直します。
ウィジェットをhttps対応コンテンツのみにする
しかしそれでもまだhttpsが緑色の正常表示してくれません。
WordPressで
賢威の設定と賢威の設定→基本のレイアウト
賢威の設定→トップページのレイアウト
1カラムにしてみる→ブラウザのURL欄にhttpsで正常表示(緑色)
2カラムに戻す→ブラウザのURL欄にhttpsで安全ではない表示(黄色)
やはりウィジェットか。
ウィジェットはテキストに外部リンクやスクリプトを貼って表示させているものが多いので、
http://のリンクや記述を一つずつ見ていって、https://に書き直しました。
書き直して表示されなくなった場合、諦めてその機能はウィジェットから停止・削除します。
ちなみに私の場合、外部ブログランキングサイトへのスクリプト記述とメルマガへリンクがhttpsエラーを吐いていました。
これでとりあえず直りました。
各ページごとへの課題は残りますが、まずはトップページの正常表示を目指しましょう。