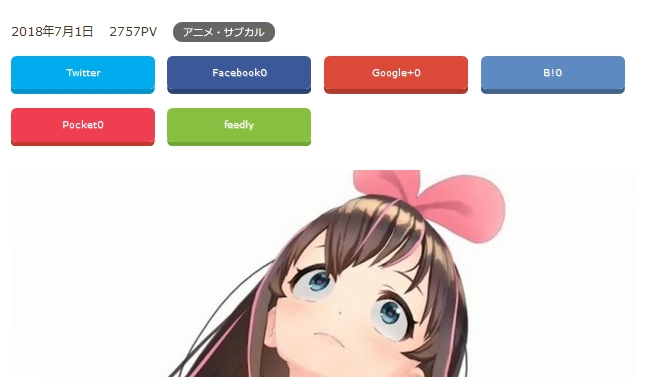
賢威にてページのSNSソーシャルボタンを見やすくし、スマホにもサイズ対応させました。

すべて子テーマにて行っています。
編集しても問題が起こりにくい順に記載していきます。
SNS Count Cacheのプラグイン導入
プラグイン→新規追加で
SNS Count Cache
をインストールして有効
Webアイコンフォント「Font Awesome」を実装
このあたりが少し手間かもしれませんがやってしまえば後が楽です。
やることはファイルをダウンロード→ファイルマネージャーでwww/のルート下に「Font」フォルダを作る→「Font Awesome」や「IcoMoon」でダウンロードしたファイルをアップロードです。
参考
賢威7でWebアイコンフォント「Font Awesome」を実装する方法
https://ruzyu.com/7155
IcoMoonではてな、LINE、feedlyのアイコンを手に入れる
はてな、LINE、feedlyのアイコンはないのでIcoMoonでダウンロードしてルートに置く
賢威7で「はてなブックマーク」「LINE」「feedly」のWebアイコンフォントを実装する方法
https://ruzyu.com/7207
賢威の設定から「Font Awesome」「IcoMoon」のスタイルを読み込ませるコード記載
賢威の設定→賢威の設定→下の辺りの項目の直前に挿入するコード記入欄に
※参考サイトではcssへとなっていたのですが、
「Font Awesome」のccsファイルは「fontawesome.min.css」(ハイフンなし)なので、
に変えました。
base.cssに追記
CSSファイルに追記していきます。
「base.css」に以下を追記。
「base.css」はPC用スタイルシートです。(賢威7対応)
「base.css」に追記するスタイルシート
/*--------------------------------------------------------
SNSボタン
--------------------------------------------------------*/
.share{
width:100%;
}
.sns{
margin:0 auto;
text-align:center;
}
.sns ul {
list-style:none;
}
.sns li {
float:left;
width:48%;
margin:0 2% 3% 0;
}
.sns li a {
font-size:80%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
text-shadow:1px 1px 0 rgba(255,255,255,0.3);
}
.sns li a:hover {
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
/* ツイッター */
.sns .twitter a {
background:#00acee;
box-shadow:0 5px 0 #0092ca;
}
.sns .twitter a:hover {
background:#0092ca;
}
/* Facebook */
.sns .facebook a {
background:#3b5998;
box-shadow:0 5px 0 #2c4373;
}
.sns .facebook a:hover {
background:#2c4373;
}
/* グーグル */
.sns .googleplus a {
background:#db4a39;
box-shadow:0 5px 0 #ad3a2d;
}
.sns .googleplus a:hover {
background:#ad3a2d;
}
/* はてぶ */
.sns .hatebu a {
background:#5d8ac1;
box-shadow:0 5px 0 #43638b;
}
.sns .hatebu a:hover {
background:#43638b;
}
/* LINE */
.sns .line a {
background:#25af00;
box-shadow:0 5px 0 #219900;
}
.sns .line a:hover {
background:#219900;
}
/* Pocket */
.sns .pocket a {
background:#f03e51;
box-shadow:0 5px 0 #c0392b;
}
.sns .pocket a:hover {
background:#c0392b;
}
/* RSS */
.sns .rss a {
background:#ffb53c;
box-shadow:0 5px 0 #e09900;
}
.sns .rss a:hover {
background:#e09900;
}
/* Feedly */
.sns .feedly a {
background:#87c040;
box-shadow:0 5px 0 #74a436;
}
.sns .feedly a:hover {
background:#74a436;
}
/*--------------------------------------
780px SNS
--------------------------------------*/
.share{
padding-bottom:10px;
}
.sns ul {
margin:0 auto;
list-style:none;
}
.sns li {
width:23%;
margin:0 2% 3% 0;
}
.sns li a {
font-size:75%;
padding:10px 2px;
}
.sns li:nth-child(4n) {
margin-right:0;
}
rwd.cssに追記
「rwd.css」に追記するスタイルシート
「rwd.css」はスマホ用スタイルシートです。
/*--------------------------------------------------------
解像度1200px以下
--------------------------------------------------------*/
@media
only screen and (max-width : 1200px){
/*--------------------------------
SNS
---------------------------------*/
.share{
width:100%;
}
.sns{
margin:0 auto;
text-align:center;
}
.sns ul {
list-style:none;
}
.sns li {
float:left;
width:48%;
margin:0 2% 3% 0;
}
.sns li a {
font-size:80%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
text-shadow:1px 1px 0 rgba(255,255,255,0.3);
}
.sns li a:hover {
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
/* ツイッター */
.sns .twitter a {
background:#00acee;
box-shadow:0 5px 0 #0092ca;
}
.sns .twitter a:hover {
background:#0092ca;
}
/* Facebook */
.sns .facebook a {
background:#3b5998;
box-shadow:0 5px 0 #2c4373;
}
.sns .facebook a:hover {
background:#2c4373;
}
/* グーグル */
.sns .googleplus a {
background:#db4a39;
box-shadow:0 5px 0 #ad3a2d;
}
.sns .googleplus a:hover {
background:#ad3a2d;
}
/* はてぶ */
.sns .hatebu a {
background:#5d8ac1;
box-shadow:0 5px 0 #43638b;
}
.sns .hatebu a:hover {
background:#43638b;
}
/* LINE */
.sns .line a {
background:#25af00;
box-shadow:0 5px 0 #219900;
}
.sns .line a:hover {
background:#219900;
}
/* Pocket */
.sns .pocket a {
background:#f03e51;
box-shadow:0 5px 0 #c0392b;
}
.sns .pocket a:hover {
background:#c0392b;
}
/* RSS */
.sns .rss a {
background:#ffb53c;
box-shadow:0 5px 0 #e09900;
}
.sns .rss a:hover {
background:#e09900;
}
/* Feedly */
.sns .feedly a {
background:#87c040;
box-shadow:0 5px 0 #74a436;
}
.sns .feedly a:hover {
background:#74a436;
}
}
sns_button.phpの書き換え
「sns_button.php」に記載するコード
元よりあった
・・を全消しして、(要バックアップです!!)
functions.phpに追記
「functions.php」に以下を追記。
//スマホ表示分岐
function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android.*Mobile’, // 1.5+ Android *** Only mobile
‘Windows.*Phone’, // *** Windows Phone
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}